Bump Bites
Visual Design / UI+UX / Website Development
Workshop Milestone Website Design Group Project
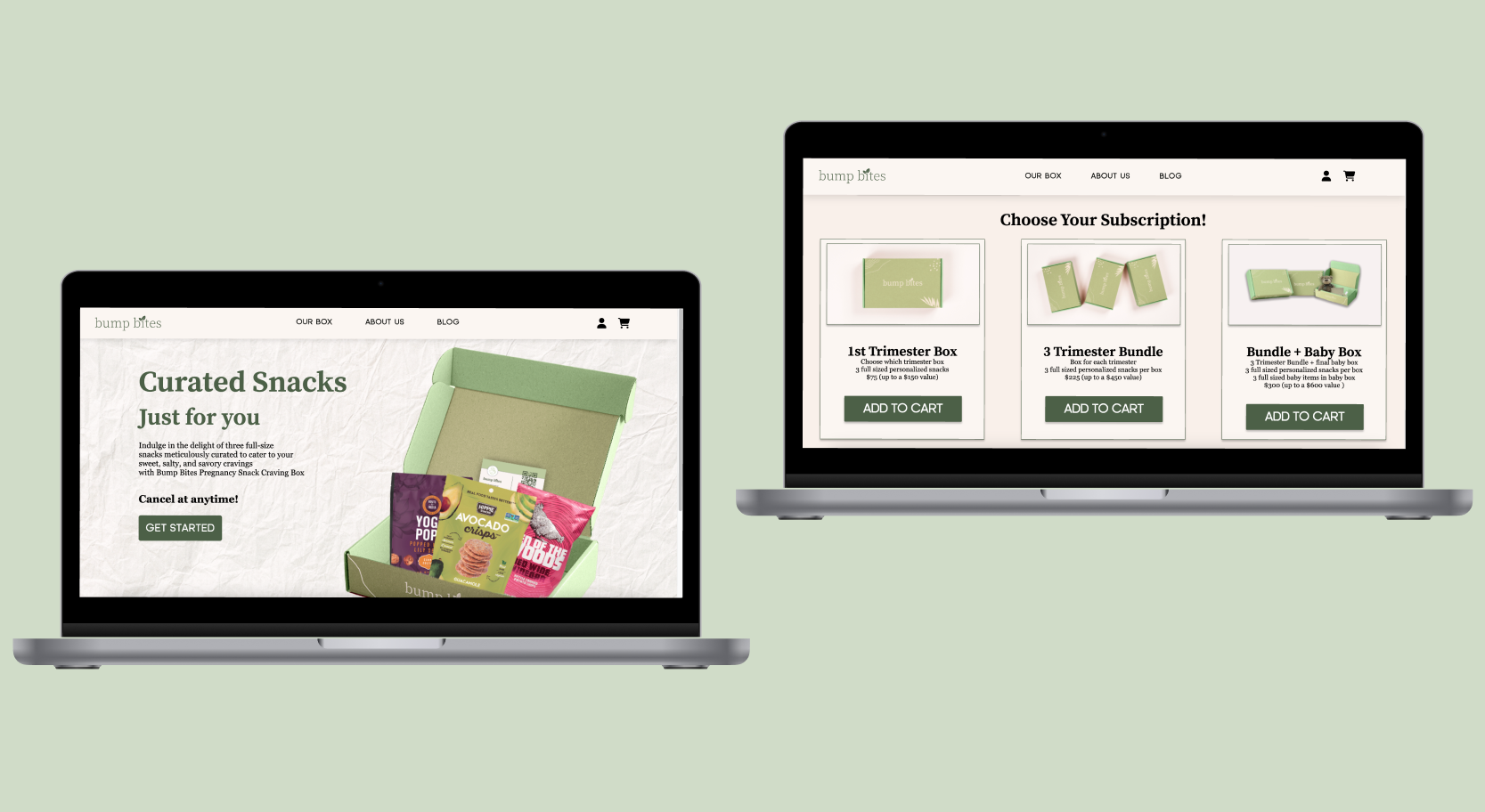
This group project was worked on over the course of 2 semesters (Fall and Spring). My team of 5 worked together to create a website for a Pregnancy Snack Craving Subscription box service. We created a Statement of Work, Strategy Guide, Visual Design Guide, Style Sheet, Wireframes, Use Cases, Testing Plan, Content Inventory, LoFi and HiFi prototypes, and testing mitigation. In Spring 2024, my group worked hard to develop and deploy the website consisting of front-end and back-end development. We used languages like HTML, CSS, JavaScript, and PHP to create this. My role in this group was creating the style sheet, creating the HiFi functional prototype using Figma, and helping with front-end and back-end development. Please read my case study below.

Problem Statement
This group project aimed to design a user-friendly website for a pregnancy snack subscription service, addressing challenges that were found in similar websites that catered towards items/subscription boxes for pregnant woman.
Objectives and Goals
Our primary goal of creating this website was to become the go-to solution for pregnancy cravings, establishing ourselves as a trusted and beloved brand among expectant mothers. Our short-term objectives are to expand the product range by offering a wider variety of snacks that cater to different cravings. Additionally, we wanted to created a snack cravings quiz that would allow the user to take a quiz to see what snack preferance they were craving. The options were sweet, salty, and savory.
My Role
My role for this project was front-end designer. I created the visual style guide, helped with front-end design and development, and helped with back-end development. Although each team member had designated roles, we all contributed equally to each phase of the project.
The Process
This project was broken up into 7 milestones. The discovery phase, the design phase, develop phase, front-end development, back-end development, testing and debugging, and final deployment phase. The design process involved creating a visual style guide, wireframes, use cases, testing plan, site architecture, content inventory, lo-fidelity, mid-fidelity, and high-fidelity prototypes in Figma, and then developing the website with HTML, CSS, JavaScript and PHP.
Throughout the design process, we came up with many ideas and ultimately had to go through many trials and errors with our different design choices to see if they were achievable with my groups skill set

The Result
We were able to implement the front-end design choices we made using HTML and CSS. We were also able to create our functional snack cravings quiz for the users. My team and I struggled heavily to connect our server to a database due to our lack of skills in the area, but in the end we successfully connected to our database which allowed for user information to be stored.
Takeaways
I learned the process for designing and developing a website like user researching, creating style guides, wireframing, and developing using scripting languages. If I could do something differently, I would've enchanced the user profiles we created to get a better sense of our targeted users since we had a very niche website idea. Since our website wasn't officially deployed, we couldn't get real user feedback. However, I believe this project strengthened UI/UX knowledge and my communication and teamwork skills.